Pernahkah Anda sadar bahwa setiap website itu memiliki logo kecil, silahkan Anda pada tab browser.
Contoh website Qwords memiliki Favicon warna orang bentuknya kunci, itulah yang dinamakan Favicon.
Favicon adalah icon kecil yang menjadi identitas dari sebuah website.
Dalam website, biasanya logo berada pada bagian menu atas halaman dengan ukuran yang bervariasi, sedangkan favicon lokasinya pada tab browser.
Jika website yang Anda miliki sampai sekarang belum ada Faviconnya, silahkan Anda baca artikel berikut sampai selesai karena kami akan memberikan cara mengganti favicon di WordPress dengan mudah.
Kenapa Website Membutuhkan Favicon?
Favicon menjadi identitas dari sebuah website, jadi setiap website membutuhkan favicon untuk identitas mereka masing-masing.
Pengunjung akan sangat sering melihat tab browser, apalagi jika membuka banyak tab bersamaan, favicon lah yang akan membedakan pada setiap website.
Berikut beberapa alasan kenapa website membutuhkan favicon:
- Perkuat branding
Secara umum, para pengunjung website akan menyadari penggunaan logo/simbol yang ada pada website.
Dengan memasangnya pada favicon website, branding Anda akan semakin kuat sehingga lebih diingat oleh pengunjung.
Apalagi bagi yang suka membuka banyak tab sekaligus, tanpa adanya favicon Anda tidak bisa membedakan website satu dengan lainnya.
Contoh saja website Qwords, jika pengunjung mencari layanan hosting yang tampil website dengan warna orange berarti Qwords.com.
Memang butuh waktu untuk proses branding ini
- Membangun kepercayaan
Walaupun ukurannya hanya kecil, kepercayaan bisa dibangun dari favicon.
Pengunjung website akan merasa janggal bila melihat website kok tidak memiliki favicon, padahal lainnya sudah menggunakan.
Apalagi untuk website bisnis atau toko online, adanya favicon menjadi satu elemen penting yang harus ada.
- Mobile experience
Bagi pengguna smartphone, tentunya membuka banyak tab sekaligus pasti sering dilakukan.
Nah dengan adanya favicon ini membantu sekali bagi para pengguna smartphone untuk berpindah tab satu ke tab lain.
Baca juga: Cara Mengetahui Theme WordPress Orang Lain
Cara Membuat Favicon WordPress
![]()
Bagi yang belum tahu, favicon menggunakan format .ico dengan bentuk persegi dan ukurannya 512 piksel x 512 piksel.
Jika Anda sudah punya gambar logo website, Anda bisa melakukan resize image sesuai dengan ukuran rekomendasinya.
Atau Anda bisa mendesain ulang menggunakan software editing gambar seperti Adobe Photoshop, Corel Draw dan sejenisnya.
Kemudian Anda bisa menyimpannya dengan format .ico atau mengconvert hasil desain Anda menggunakan aplikasi Favicon.io, Favicon-generator.org dsb.
Bagaimana sudah siap favicon yang akan digunakan? mari kita lanjutkan untuk cara pemasangan favicon di WordPress.
Cara Mengganti Favicon WordPress
Untuk cara mengganti favicon di WordPress ada banyak caranya, Anda bisa memilih mana kira-kira yang paling mudah dan cepat.
Berikut tutorial mengganti favicon website:
Cara Mengganti Favicon WordPress Otomatis
Jika Anda pengguna WordPress, Anda bisa mengganti favicon website secara otomatis dengan cara upload file dengan nama favicon.ico.
Website WordPress akan secara otomatis mendeteksi file icon ini dan akan menjadikannya sebagai favicon website.
Untuk caranya berikut ini:
- Pastikan Anda sudah menyiapkan gambar persegi dengan dimensi 1:1 ukuran 512px x 512px format image seperti jpeg, jpg, png dll.
- Kemudian lakukan konversi image tersebut dengan format .ico, gunakan aplikasi konverter online agar lebih mudah.
- Jika sudah Anda download, kemudian rename file menjadi favicon.ico, browser akan bisa mengenali nama tersebut.
- Silahkan upload ke direktori website WordPress Anda, bisa dengan lewat Media > Add New.

Jika sudah silahkan Anda cek apakah berhasil atau tidak.
Cara Mengganti Favicon WordPress tanpa Plugin
Cara kedua untuk mengganti icon website tidak kalah mudah, Anda bisa menggunakan WordPress customizer.
Tetapi syaratnya minimal menggunakan WordPress versi 4.3 keatas, jika dibawah itu fitur ini belum bisa muncul.
Berikut cara menggantinya:
- Silahkan Anda login ke akun website WordPress Anda.
- Jika sudah silahkan pergi ke menu Appearance > Customize.

- Selanjutnya silahkan pilih menu Site Identity.
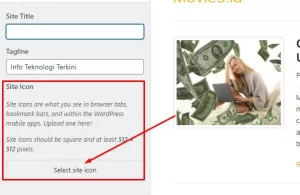
- Scroll ke bawah dan temukan menu Site Icon, silahkan siapkan file favicon dengan ukuran 512×512 tadi.
- Silahkan Select Image dan Upload, tunggu prosesnya hingga selesai.

- Jangan lupa untuk menyimpan perubahan dengan menekan tombol “Publish” pada bagian atas themes WordPress.
Jika sudah silahkan Anda cek apakah proses penggantian favicon baru sudah berhasil atau belum.
Baca juga: Daftar Plugin WordPress Terbaik Wajib Kamu Install
Cara Mengganti Favicon WordPress dengan Plugin
Jika Anda tidak bisa menggunakan cara pertama dan kedua, ada opsi terakhir yang bisa Anda coba untuk mengganti favicon website.
Caranya dengan menggunakan plugin WordPress, kami merekomendasikan plugin Favicon RealFaviconGenerator.
Plugin ini sudah terbukti menjadi plugin paling banyak digunakan oleh pengguna WordPress, tercatat ada lebih dari 200 ribu instalasi plugin favicon ini.
Langsung saja berikut cara mengganti favicon WordPress dengan plugin.
- Silahkan Anda login ke website WordPress Anda.
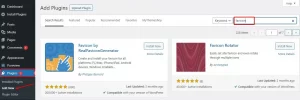
- Setelah masuk silahkan pergi ke menu Plugin > Add New kemudian tuliskan pada search box “Favicon”.

- Jika sudah muncul Favicon by RealFaviconGenerator silahkan Install lalu Activate.
- Kemudian silahkan balik lagi ke dashboard WordPress, pergi ke menu Appearance dan pilih menu baru “Favicon”.

- Silahkan pilih menu “Select from the Media Library” kemudian pilih gambar yang akan Anda gunakan favicon.
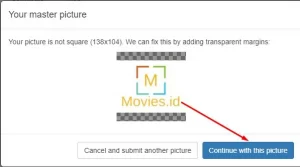
- Jika sudah ketemu silahkan pilih tombol “Generate Favicon” dan tunggu prosesnya, jika sudah benar silahkan lanjutkan dengan “Continue with this picture”.

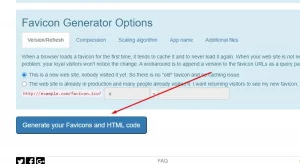
- Silahkan scroll ke bawah dan pilih “Generate your Favicons and HTML code”.

- Selesai
Silahkan Anda lihat apakah tampilan favicon website Anda sudah berubah atau belum.
Oiya untuk Anda yang membutuhkan rekomendasi hosting dan domain bisa langsung cek saja di Qwords.com.
Bagaimana apakah sahabat Qwords mengalami kendala saat mengganti favicon pada website WordPress Anda?
Jika ada kesulitan silahkan Anda tuliskan pada kolom komentar dibawah.
Selamat mencoba




Makaaih min..sangat membantu
Min buat tutorial meningkatkan trafik donk, buat pemula, trimakasih sebelumnya